Come regolare l'interlinea nei CSS?
Il testo oggi è fermoil principale tipo di informazioni trasmesse sul World Wide Web. Pertanto, alla gestione del suo aspetto viene data particolare attenzione. Una caratteristica importante del testo è l'interlinea, che determina la distanza tra le linee. Se non hai mai incontrato questa regola, probabilmente non hai mai lavorato con i CSS. In effetti, è questo linguaggio di stile che fornisce comandi accessibili per modificare tutte le importanti caratteristiche esterne del testo. Questa regola è supportata da tutti i browser moderni ed è standard su tutte le versioni dei fogli di stile a cascata (CSS: Cascading Style Sheets).

regola
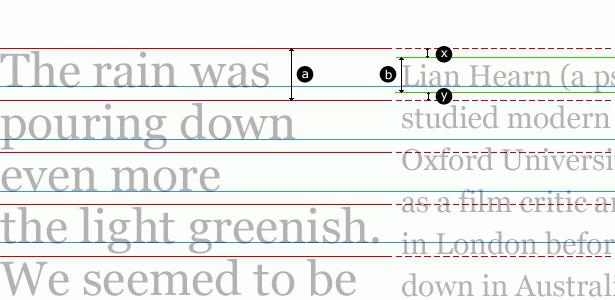
Nel CSS, la spaziatura tra le righe è impostata quandousando il semplice comando line-height. La registrazione viene eseguita come al solito. È possibile assegnare qualsiasi numero non negativo come valore. Se dice: "line-height: -4px;", il comando verrà ignorato. È possibile specificare un valore: "normale" o "eredita". Il primo utilizzerà la spaziatura automatica, che è determinata dal tipo e dalle dimensioni del carattere selezionato. In questo caso, la distanza tra le linee è impostata dal browser stesso. L'interlinea può assumere il valore ereditato dai tag parent usando il valore ereditato.

valore
Tutti i valori diversi dai comandi standard,può essere diviso in due categorie: relativo e assoluto. L'interlinea di linea CSS consente di controllare in modo flessibile l'interlinea utilizzando vari e più convenienti metodi di personalizzazione. I valori assoluti includono tutte le unità di lunghezza note utilizzate nei CSS. Questo elenco include: in (pollici), pt (punti), px (pixel) e altri. L'intervallo viene conteggiato dalla linea di base del carattere. Se annoti la regola: "line-height: 10px;", la spaziatura della linea sarà sempre di 10 pixel. Questo metodo è ideale quando è necessario specificare la spaziatura esatta per un determinato carattere. Ma non dimenticare che ognuno ha un'estensione dello schermo diversa. E se la distanza sembra grande, questo non significa che tutti avranno lo stesso effetto. Ad esempio, sui dispositivi mobili, la spaziatura di linea lunga può causare enormi inconvenienti.

Valori relativi
Per risolvere il problema con diverse estensioni dello schermosi possono usare valori relativi. La percentuale più comunemente usata. Il valore in questo caso è impostato in relazione all'altezza del carattere. Ad esempio, specificando "line-height: 150%;", otteniamo un intervallo grande la metà della lettera centrale. L'altezza del carattere utilizzato è presa al 100%. Gli sviluppatori più esperti raccomandano di utilizzare i valori relativi. In questo modo risparmi te e i tuoi utenti dai problemi associati alle varie estensioni dello schermo.
conclusione
Se stai utilizzando un set di caratteri personalizzato,ed è precisamente la spaziatura di linea rigorosamente definita che conta per te, scegliere valori assoluti. In tutti gli altri casi, è consigliabile impostare la proprietà percentuale. Quando è necessario creare un intervallo individuale per una sezione specifica di un documento, utilizzare i tag ID o i selettori. In questo modo non sarà necessario impostare l'interlinea per l'intero documento.
</ p>




